使用GPT画时序图
背景
今天准备为负责的一个组件写设计文档,在设计文档中用时序图可以高效地展示调用关系。之前一直使用draw.io画各种设计图,但是弊端是画起来非常费时费力,成本和收益不太匹配。
今天画一遍突然想起来,是否可以用GPT完成这项任务呢?
寻找方案
随手google一下,是有的。排第一的这个项目就是啦!后来测试了一下,基本可以满足我的需求

方案介绍
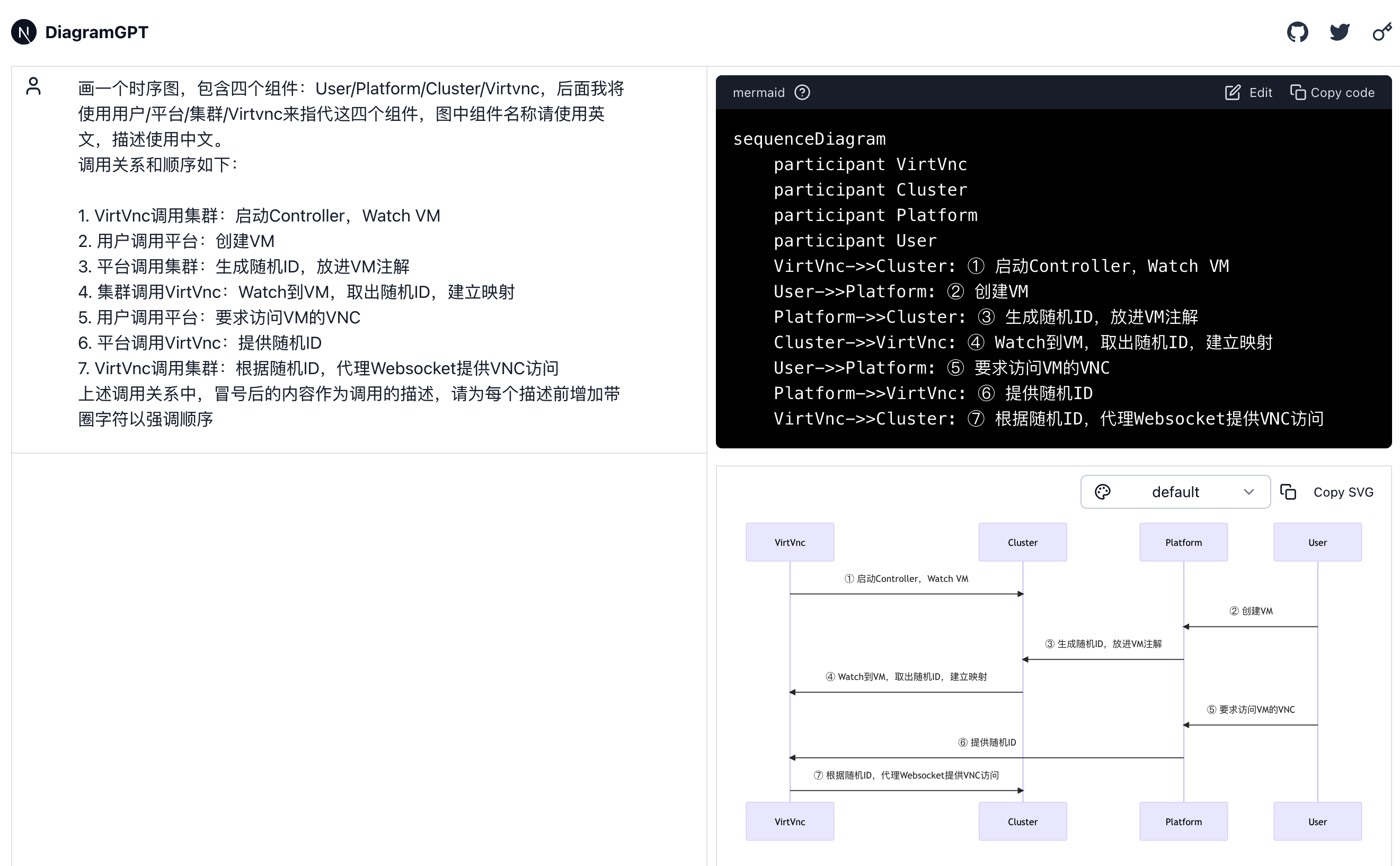
思路比较简单,用gpt生成mermaid的代码,然后渲染出图,所以该项目主要是对几个组件做了页面上的集成。
部署:
-
可以直接使用该项目在vercel上部署好的页面
-
也可以自己在本地部署(假设node和npm已经安装)
npm install -g next npm run dev
两种方式都需要填入openai key
PROMPT
画一个时序图,包含四个组件:User/Platform/Cluster/Virtvnc,后面我将使用用户/平台/集群/Virtvnc来指代这四个组件,图中组件名称请使用英文,描述使用中文。
调用关系和顺序如下:
1. VirtVnc调用集群:启动Controller,Watch VM
2. 用户调用平台:创建VM
3. 平台调用集群:生成随机ID,放进VM注解
4. 集群调用VirtVnc:Watch到VM,取出随机ID,建立映射
5. 用户调用平台:要求访问VM的VNC
6. 平台调用VirtVnc:提供随机ID
7. VirtVnc调用集群:根据随机ID,代理Websocket提供VNC访问
上述调用关系中,冒号后的内容作为调用的描述,请为每个描述前增加带圈字符以强调顺序效果

本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。